2020. 12. 31. 05:00ㆍPython과 머신러닝/MatPlotLib 데이터 시각화
1. MatPlotLib .plot 함수를 사용하여 데이터 시각화하기
In [1]:%matplotlib notebook
import numpy as np
import matplotlib.pyplot as plt
In [2]:X = range(100)
Y = range(100)
In [3]:fig1 = plt.figure()
plt.plot(X,Y)
Out[3]:
- MatPlotLib란 데이터를 시각화하는 대표적인 도구이다.
- MatLab에서 쓰여젔던 기능들을 그대로 가져온 라이브러리이고,
- PyPlot 객체를 사용하여 데이터를 표시한다.
- 데이터를 시각화하는 것은 매우 간단하다.
- Figure 객체를 새로 생성한다 (그림으로 비유하면 새로운 도화지를 한 장 꺼내는 것과 동일)
- plt.plot 함수를 통해 시각화하고자 하는 데이터를 X, Y 순서로 전달한다.
- 이렇게 하면 Out[3]과 같이 손쉽게 그래프 하나가 만들어진다. Python을 통해 데이터를 분석하는 것이 이래서 더 인기가 많아지고 대세가 되어가는 게 아닐까 싶다.
2. 두 개의 그래프를 겹쳐서 그리기 및 비교/분석하기
In [4]:fig2 = plt.figure()
X1 = range(100)
Y1 = [np.cos(value) for value in X1]
X2 = range(100)
Y2 = [np.sin(value) for value in X2]
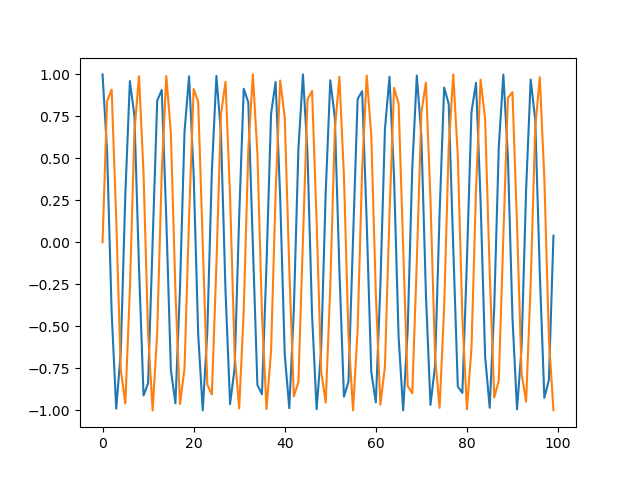
In [5]:plt.plot(X1, Y1)
plt.plot(X2, Y2)
Out[5]:
- 데이터를 분석할 때 1단계처럼 하나의 그래프만 그리는 경우는 매우 드물다.
- 두 개의 그래프를 겹쳐놓고 서로의 상관관계를 분석하는 것이 데이터 분석의 가장 초기 단계일 텐데, MatPlotLib은 이 또한 아주 간단한 기능으로 제공한다.
- 1단계에서는 plt.plot(X,Y)를 한번 제공하여 하나의 그래프를 그렸다면, 2단계에서 2개의 그래프를 중첩하여 그리려면 plt.plot(X,Y)를 두 번 호출하면 겹쳐서 보여주게 된다.
- Figure를 도화지에 비유했는데, 한 도화지에 두 번의 그래프를 그린다는 개념으로 이해해도 쉽다.
- Out[5]는 0~100까지의 X값에 해당하는 Sin/Cos 값을 각각 그래프로 표현한 것이다.
3. 그래프를 양옆 혹은 위아래로 놓고 비교하고 싶을 때
In [7]:fig3 = plt.figure(figsize=(10,10))
In [8]:ax1 = fig3.add_subplot(2,2,1)
ax2 = fig3.add_subplot(2,2,2)
ax3 = fig3.add_subplot(2,1,2)
In [9]:ax1.plot(X1, Y1)
ax2.plot(X2, Y2)
ax3.plot(X, Y)
Out[9]:
- 2단계와 같이 겹쳐서 보고 싶을 때도 있지만, 양옆 혹은 위아래로 두고 비교하고 싶을 때도 생긴다.
- 이를 구현할 수 있도록 MatPlotLib은 subplot이라는 기능을 제공하고, subplot은 axis라고도 불린다.
- Figure가 한 장의 도화지라면, subplot/axis란 그 도화지를 여러 구역으로 나눈 작은 구역을 의미한다.
- 여러 그래프를 대조해서 보고 싶다면, 개념적으로는 다음 두 단계를 거쳐야 한다.
- 도화지의 구역을 나눈다. (In[8]의 add_subplot)
- 나눈 구역별로 어떤 데이터를 시각화할지 전달한다. (In[9]의 ax.plot)
- In[8]의 "ax1 = fig3.add_subplot(2,2,1)" 함수는 'fig3이라는 도화지에서 subplot(도화지의 일부)를 할당한다는 것'이다.
- 보다 구체적으로는, 'fig3이라는 도화지를 2x2의 grid로 나눴다고 가정했을 때, 첫 번째 grid를 ax1이라는 이름의 axis로 할당하겠다'는 의미이다.
- 이와 유사하게 'ax2 = fig3.add_subplot(2,2,2)'의 의미는 'fig3 라는 도화지를 2x2 총 4개의 작은 구역으로 나누고, 그중 두 번째인 도화지의 일부를 ax2라고 명명하고 사용하겠다'는 것이다.
- subplot의 순서는 왼쪽->오른쪽 / 위->아래 순서로 움직이게 되어, Out[9]의 그림처럼 첫 줄의 왼쪽과 오른쪽이 순서대로 ax1, ax2이다.
- 'ax3 = fig3.add_subplot(2,1,2)'은 2x1으로 나누고 그중 두번째를 사용하겠다는 의미이기 때문에, fig3이라는 도화지를 크게 위아래 두 조각으로 나눈 뒤, 아랫 조각을 ax3라고 명명하겠다는 의미가 된다.
- 여기까지 공간을 할당했다면, In[9]와 같이 각 axis에 plot 할 데이터를 ax.plot() 함수를 통해 전달하면, Out[9]의 결과를 볼 수 있다.
- 여러 개의 figure(도화지)에 나눠서 그려도 되기 때문에 큰 차이는 없을 수 있지만, 한 장의 사진으로 정리하고자 할 때에는 한 figure를 여러 axis로 나누고, 각 axis가 표현할 데이터를 제공해주면 표현이 가능하다.
4. Figure / Axes 예제
In [10]:fig4 = plt.figure(figsize=(10,10))
plt.style.use("ggplot")
ax = []
for i in range(1,7):
ax.append(fig4.add_subplot(2,3,i))
X1 = np.arange(50)
Y1 = np.random.rand(50)
ax[i-1].plot(X1, Y1)
Out[10]:
- figure 생성시 figsize=(10,10)을 지정해주면, inch 단위로 전체 그래프(도화지)의 크기를 지정할 수 있다.
- ax라는 리스트를 생성하고, figure의 subplot을 하나씩 만들 때마다 append를 하여 ax list를 통해서 모든 그래프들을 관리한다.
- add_subplot(2,3,i)이고, i는 1~6까지 loop을 반복하기 때문에, Out[10]의 2x3 grid가 생성되는 것을 기대할 수 있다.
- X값은 0~49의 값을 갖고, Y값은 50개의 random 값을 갖기 때문에 6개의 axes가 각각 다른 형태의 그래프가 나오는 것을 알 수 있고, 코드를 수행할 때마다 다른 형태의 그래프가 나오는 것을 볼 수 있다.
- 이와 같이 하나의 figure에 여러 axes/subplot을 표현하고 싶을 경우, add_subplot을 통해서 구획을 나눈 뒤, 각 구획별로 어떤 데이터를 표현할지 plot 함수를 통해서 전달하는 것이 핵심이다.
5. 관련 포스트
- 2021/01/01 - [Python과 머신러닝/MatPlotLib 데이터 시각화] - [Python.MatPlotLib] 그래프 꾸미기 I - 색깔 / 제목 / 선형태 지정하기와 latex식 표현하기
- 2021/01/02 - [Python과 머신러닝/MatPlotLib 데이터 시각화] - [Python.MatPlotLib] 그래프 꾸미기 II - 범례(Legend) / X,Y축 Label, 텍스트 및 화살표 / grid / ylim/ savefig
- 2021/01/03 - [Python과 머신러닝/MatPlotLib 데이터 시각화] - [Python.MatPlotLib] 그래프 꾸미기 III - 통신 데이터 분석 실습
- 2021/01/04 - [Python과 머신러닝/MatPlotLib 데이터 시각화] - [Python.MatPlotLib] Scatter Plot 실습
- 2021/01/05 - [Python과 머신러닝/MatPlotLib 데이터 시각화] - [Python.MatPlotLib] Histogram과 Box Plot 그리기
- 2021/01/17 - [Python과 머신러닝/MatPlotLib 데이터 시각화] - [Python.MatPlotLib] Boston Housing Price Dataset 종합 실습 (plot, subplot, StandardScaler, boxplot, Correlation Matrix)
[Python.MatPlotLib] 그래프 꾸미기 I - 색깔 / 제목 / 선형태 지정하기와 latex식 표현하기
1. 실제 데이터를 기반으로 plot 그리기 In [1]:%matplotlib notebook import numpy as np import pandas as pd import matplotlib.pyplot as plt In [2]:df = pd.read_csv("./phone_data.csv") df.head() Out[2]:..
coding-grandpa.tistory.com
[Python.MatPlotLib] 그래프 꾸미기 II - 범례(Legend) / X,Y축 Label, 텍스트 및 화살표 / grid / ylim/ savefig
1. 지난 포스트에 이어 지난 포스트에서 MatPlotLib 기초와 그래프 꾸미기 1을 정리했다. 여기서 사용되는 phone_data.csv를 인터넷에서 다운로드하여 사용하는 코드도 다른 포스트에서 정리하여 함께
coding-grandpa.tistory.com
[Python.MatPlotLib] 그래프 꾸미기 III - 통신 데이터 분석 실습
0. 지난 포스트에 이어 지난 몇 차례의 포스트에 이어 MatPlotLib 그래프 꾸미기 실습을 진행할 예정이다. 통신 데이터를 기반으로 날짜별/통신사별 통신량을 분석하고자 한다. 우선은 데이터를 pand
coding-grandpa.tistory.com
[Python.MatPlotLib] Scatter Plot 실습
1. 기본 Scatter Plot 그리기 In [1]:import numpy as np import matplotlib.pyplot as plt In [2]:data = np.random.rand(512,2) data Out[2]:array([[0.90814057, 0.74740473], [0.36071483, 0.27462119], [0.11..
coding-grandpa.tistory.com
[Python.MatPlotLib] Histogram과 Box Plot 그리기
1. Histogram 그리기 In [1]:import numpy as np import matplotlib.pyplot as plt In [2]:x = np.random.randn(1000000) In [3]:plt.hist(x, bins=10000) Out[3]:(array([1., 0., 0., ..., 0., 0., 1.]), array([..
coding-grandpa.tistory.com
'Python과 머신러닝 > MatPlotLib 데이터 시각화' 카테고리의 다른 글
| [Python.MatPlotLib] Histogram과 Box Plot 그리기 (0) | 2021.01.05 |
|---|---|
| [Python.MatPlotLib] Scatter Plot 실습 (0) | 2021.01.04 |
| [Python.MatPlotLib] 그래프 꾸미기 III - 통신 데이터 분석 실습 (0) | 2021.01.03 |
| [Python.MatPlotLib] 그래프 꾸미기 II - 범례(Legend) / X,Y축 Label, 텍스트 및 화살표 / grid / ylim/ savefig (0) | 2021.01.02 |
| [Python.MatPlotLib] 그래프 꾸미기 I - 색깔 / 제목 / 선형태 지정하기와 latex식 표현하기 (0) | 2021.01.01 |